














HtmlDev

HtmlDev açıklaması
Develop and debug html-pages including CSS and javascript on your Android device.
If you're familiar with code playgrounds that are available on the internet like JSFiddle, CodePen CSSDeck, w3schools,... you will have litte trouble using HtmlDev.
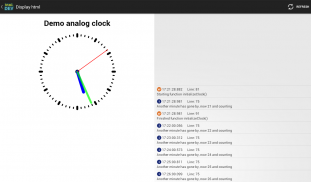
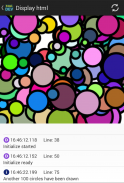
A previewer is provided so you can instantly view your html-page. This previewer also provides a console window on which javascript errors are reported and your log/debug-output (javascript functions console.log(), console.warn(), console.debug(), ...) is presented.
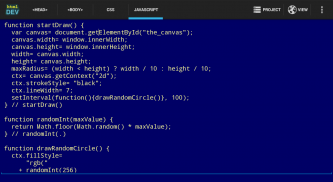
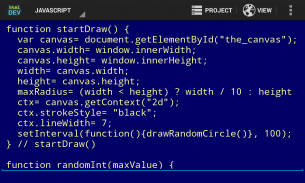
The code of your html-page is entered in four segments:
* head, for the title, meta-tags, links to external libraries etc.
* CSS, the style-section in the head-segment where you define how the elements are displayed
* javascript, the script-section in the head-segment which contains your javascript code
* body, where you place your text, tables, forms, canvas,...
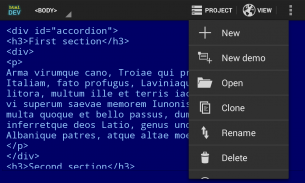
Your projects are automatically stored in a local database and you can rename, clone, delete them. Each project can be exported to a single html-file on your SD card so you can view, browse, e-mail this html-file using your favorite file-explorer, browser, editor etc.
Several demo's are provided to get you started. Some of the demos require an internet connection since they use external libraries like jQuery and/or MooTools that are downloaded when the html-page is viewed.
There are numerous impressive examples of html-pages on the internet and you can copy/paste text into this app and improve the code. This version of HtmlDev will only load data from the internet for the preview of your html-page when a WiFi connection is detected.
An external keyboard might be helpful since typing on a on-screen keyboard can be quite cumbersome, especially when non-alfanumeric characters are needed (and html and javascript use lots of these characters).
HtmlDev allows you to fiddle around with javascript, CSS and html on your couch, in your garden, traveling on public transport, basically wherever and whenever you want. Good fun and educational.
You can develop html pages that download data from the internet, for example externally hosted libraries, scripts, images, videos, etc., so avoid excessive downloads if you're using (mobile) data that is charged based on the amount of data you use. Usage in excess of your provider plan's data limits can result in steep overage charges.
The developer disclaims and makes no warranties, express or implied, concerning this app, including, without limitation, any implied warranties of fitness for a particular purpose.
In no event is the developer liable to you or any other person or entity for any indirect, incidental, consequential or punitive damages, including loss of profit or goodwill, for any matter arising out of the use of this app.
</div> <div jsname="WJz9Hc" style="display:none">Geliştirmek ve Android cihazı CSS ve javascript dahil ayıklama html sayfaları.
Eğer JSFiddle, CodePen CSSDeck gibi internet üzerinde mevcut kod oyun aşina iseniz, W3Schools, ... sen litte sorun HtmlDev kullanarak olacaktır.
Anında html-sayfayı görüntülemek böylece bir önizleyicide sağlanır. Bu previewer da javascript hataları rapor edildiği bir konsol penceresi sağlar ve günlük / debug-çıkışı (javascript fonksiyonları console.log (), console.warn (), console.debug (), ...) sunulmaktadır.
html sayfasının kod dört segmentte girilir:
* Head, title, meta-etiketleri, vb dış kütüphaneleri bağlantılar
* CSS, sen elemanları nasıl görüntüleneceğini tanımlamak baş segmentinde stil bölüm
Sizin javascript kodu içeren * javascript, baş-segmentinde script bölüm
* Vücut size metin, tablolar, formlar, kanvas yer nerede ...
Sizin projeleri otomatik olarak yerel bir veritabanında saklanır ve bunları silmek, klon, yeniden adlandırabilirsiniz. Her proje sevdiğiniz dosya gezgini, tarayıcı, editör, vb kullanarak e-posta, bu html dosyasını görüntülemek göz atabilirsiniz böylece SD kart üzerinde tek bir html dosyası ihraç edilebilir
Birkaç demo başlamak için sağlanmıştır. Onlar html sayfa bakıldığında indirilir jQuery ve / veya MooTools gibi harici kütüphaneleri kullanmayan beri demolar bazıları bir internet bağlantısı gerektirir.
Orada internet üzerinde html sayfaları sayısız etkileyici örnekleridir ve bu app içine / yapıştır metni kopyalayıp kod artırabilir. WiFi bağlantısı tespit edildiğinde HtmlDev bu sürümü sadece html sayfasının önizleme için internetten veri yüklemek olacaktır.
Harici klavye olmayan Alfanumerik Dokunmatik karakterler gerekli (ve html ve javascript bu karakterlerin çok kullanın), özellikle, oldukça hantal olabilir ekran klavyesi üzerinde yazarak beri yardımcı olabilir.
HtmlDev toplu taşıma seyahat, bahçenizde, sizin kanepede javascript, CSS ve html ile uğraşmak için izin verir, temelde her yerde ve istediğiniz zaman. İyi eğlenceli ve eğitici.
Veri miktarına göre şarj edilir (mobil) verileri kullanarak eğer, örneğin internetten vb dışarıdan barındırılan kütüphaneler, komut dosyaları, resimler, videolar, verileri indirmek html sayfaları geliştirmek, bu nedenle aşırı yüklemeleri önlemek sen kullanın. Sağlayıcınız planın veri sınırlarını aşan kullanımı dik geçkin ücretleri neden olabilir.
Geliştirici reddedecek ve sınırlama olmaksızın, hiçbir garanti, açık veya zımni, dahil olmak üzere, bu uygulamayı, ilgili yapar, belirli bir amaç için uygunluk herhangi zımni garantiler.
Hiçbir durumda bu app kullanımından kaynaklanan herhangi bir konuda size veya kâr veya itibar kaybı da dahil olmak üzere herhangi bir dolaylı arızi, dolaylı veya cezalandırıcı zararlardan başka herhangi bir kişi veya kuruma, yükümlü geliştirici vardır.</div> <div class="show-more-end">


























